
 |
| | ||||||
  |
| | Konu Araçları | Görünüm Modları |
| | #1 |
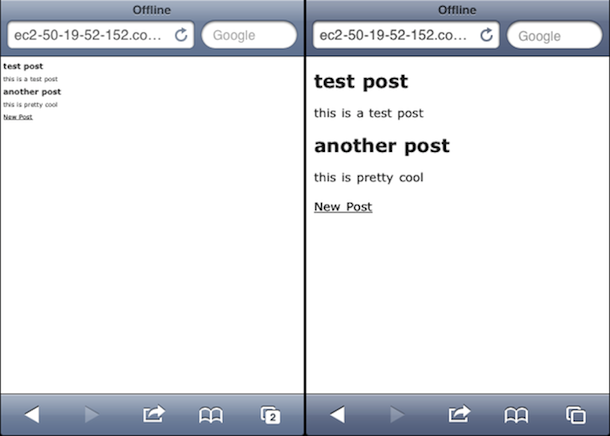
 | Responsive Web Tasarım incelemesi Responsive web tasarım günümüze çokta uzak olmayan bir kavram. HTML4 versiyonunun çağımızdaki gelişen teknolojiye ayak uyduramaması üzerine artık cebimize kadar giren bilgisayarlar (tabi ki cep telefonlarından bahsediyorum), evlerimizdeki akıllı televizyonlar ve neredeyse herkesin elinden düşürmediği tabletler sayesinde geliştirilen HTML5 ve CSS3 ile birlikte ortaya çıkan bir web teknolojisidir. Bu teknoloji sayesinde bilgisayarlarımızdan rahatlıkla girdiğimiz web sitelerine telefon ve tabletlerimizden de rahatlıkla girebiliyor ve üstelik görünüm sıkıntısı da çekmiyoruz. HTML5 ve CSS3 ile web sitemizde bulunan materyallerin (banner, tablolar, sütunlar, resimler v.s) hangi ekranda nasıl görünmesi gerektiğini belirleyebiliyoruz. Bunun adına da Resposive web Design, Türkçe açıklamasıyla Duyarlı Web Tasarım diyoruz Nasıl yapılır bu Responsive Web Tasarım? Reponsive web tasarım yukarıda da dediğim gibi HTML5 ve CSS3 ile gelen yeniliklerle ortaya çıkmış bir süreçtir. Ve herhangi bir yardımcı programa gerek duymadan HTML5 ve CSS3 öğrenmeniz Responsive web tasarım yapmanız için yeterlidir. Responsive web tasarıma neden ihtiyaç duymalıyız? Aslında bu soru Neden Responsive web tasarım yapmamız gerek? şeklinde de olabilirdi. Yazının başında da söyledim, artık herkesin akıllı telefonu, tableti, televizyonu vs. var. Hal böyle olunca da insanlar bir bilgiye ulaşmak için artık eve koşmuyor ya da internet cafe aramıyor. Giriyor telefonundan Googlea yazıyor istediğini ve bulduğu sitelere giriyor. Peki sizin siteniz responsive değilse kullanıcı ne yapacak? Ben de hem Webmaster olarak hem kullanıcı olarak söyleyim, kullanıcı siteyi büyütüp küçültmeye uğraşmayacak. Nokta kadar linkleri tıklamaya çalışmakla uğraşmayacak ve başka alternatiflere bakacak. Ama siteniz Responsive olsaydı herşey daha düzgün ve kullanışlı olacağından kullanıcıyı kaybetmeyecektiniz. Responsive Web Tasarımda viewport Nedir ne işe yarar? Responsive web tasarım da Viewport demek görünüm alanı demektir. Açıklayacak olursak; Kullanıcının siteye girdiği zaman (responsive den bahsettiğimize göre bu tablet ya da telefondan giriş olacak elbette ki) sitenizi nasıl gördüğü, yani siteye girdiği ekrana uyumlu olup olmadığıdır. Demiştim ya HTML5 diye, işte bu HTML 5 te bir tag var ve bu tag sayesinde sitenizin mobil uyumlu olup olmadığı belirleniyor. Yani sitenizi ne kadar mobil uyumlu yaparsanız yapın viewport meta tagını head etiketleri arasına yazmanız gerekiyor  Yukarıdaki resme baktığınızda viewport özelliği sağ tarafta yoktur. Sol tarafta ise kullanılmıştır. Aradaki farkı böyle daha iyi anlayabilirsiniz. Viewportu <head> </head> Etiketleri arasına aşağıdaki gibi yazarak kullanabilirsiniz. HTML Kodu <meta name="viewport" content="width=device-width, initial-scale=1.0" /> Bu kısmı açıklayacak olursak: Width=device-width : Görünüm alanının enini pixel ölçü birimi üzerinden tanımlar. Bu özellik görüntü alanı eninin sitenin kullanılacağı cihaza bağlı olarak farklılaşması gerektiğini belirtir. İnitial-scale=1.0 ise web sayfası bilgisayar harici bir cihazda açıldığında (dokunmatik ya da zoom özellikli cihazlar) sitenin yakınlaştırma oranını ifade eder. Kısacası Responsive web tasarım yapabilmeniz için bilmeniz gereken ilk şart viewport olmadan responsive olmaz. |
| |  |
 |
| Yer İmleri |
| Etiketler |
| nedir, responsive, responsive web tasarım nedir, tasarim, web |
| Konuyu Görüntüleyen Aktif Kullanıcılar: 1 (0 üye ve 1 misafir) | |
| Konu Araçları | |
| Görünüm Modları | |
| |