
 |
| | ||||||
  |
| | Konu Araçları | Görünüm Modları |
| | #1 |
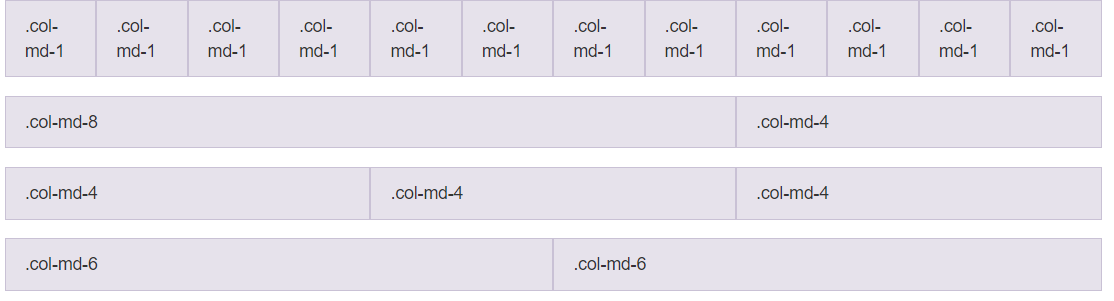
 | Bootstrap Nedir? Bootstrap, açık kaynak kodlu bir CSS frameworkudur. Amaç, CSS fonksiyonlarını, basma kalıp haline getirerek, tasarımlara dinamizm katmaktır. Bu genel olarak telefon, tablet ya da masaüstü sürümler arasında geçişin aynı tema üzerinden yürütülmesi için kullanılır. Bu yazılım dünyasında responsive tasarım olarak bilinir. Ancak bootstrapın komutları sabit olduğu için bootstrap temalar, herkes tarafından editlenebilir. Mantık genel olarak ekranın 12ye bölünmesi ile meydana gelmiştir. Bir kolon 12 eş parçaya ayrılır. Biz de yerleşim yaparken bu eş parçalara göre uyarlamalarda bulunuruz.  Birinci satırda ekran 12ye bölünmüş, ve her bir parça ayrı ayrı tasarlanmış iken, ikinci satırda 12lik dilimin 8ini birisine 4ünü birisine vermişiz. Bu genelde blog sitelerindeki tasarımı andırır. Şimdi dilerseniz kuruluma geçelim. Önce bu siteye girelim. Burada bootstrap indir butonu ile zip dosyamızı indirelim. Çalışma yapacağımız klasörün içine bu zipten çıkan css, fonts ve js klasörlerini kopyalayalım. Daha sonra ana dizinde index.html dosyasını yarayalım. Son durum --css --js --fonts --index.html Şeklindedir. Daha sonra html içerisine aşağıdaki kodları yapıştıralım. Kod <!doctype html> <html> <head> <!-- En son derlenmiş ve minimize edilmiş CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- Opsiyonel tema --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <!-- En son derlenmiş ve minimize edilmiş JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <meta charset="utf-8"> <title>Başlıksız Belge</title> </head> Kod <body> </body> </html> Body tagları arasına aşağıdaki kodu ekleyin. Kod <div class="row">
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavenderblush;">.col-sm-4</div>
<div class="col-sm-4" style="background-color:lavender;">.col-sm-4</div>
</div> xs (telefon) sm (tablet) md (laptop) lg (büyük ekranlı bilgisayarlar) Örnek olarak aşağıdaki kod ile kolon bilgisayarda 3te bir alan kaplarken mobilde ekranın tamamını kaplayabilir. <div class="col-sm-4 col-sm-12 col-xs-12" >Kolon</div> Burada ekranı 3e böldük ve arkaplanları boyadık. Az önce eklenen kodun altına aşağıdaki kodu ekleyin. Kod <div class="alert alert-success"> <strong>Success!</strong> Indicates a successful or positive action. </div> <div class="alert alert-info"> <strong>Info!</strong> Indicates a neutral informative change or action. </div> <div class="alert alert-warning"> <strong>Warning!</strong> Indicates a warning that might need attention. </div> <div class="alert alert-danger"> <strong>Danger!</strong> Indicates a dangerous or potentially negative action. </div> |
| |  |
 |
| Yer İmleri |
| Etiketler |
| bootstrap, html, html bootstrap nedir, nedir |
| Konuyu Görüntüleyen Aktif Kullanıcılar: 1 (0 üye ve 1 misafir) | |
| |