
 |
| | ||||||
  |
| | Konu Araçları | Görünüm Modları |
| | #1 |
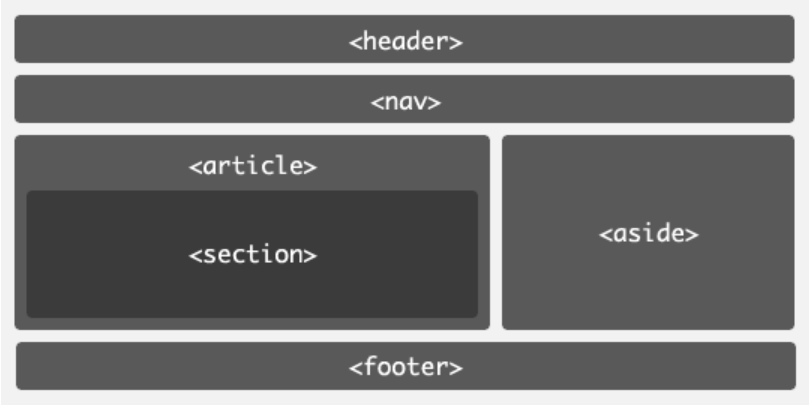
 | HTML-5 Yapısal Etiketler Html-5 İle gelen yapısal etiketlere bu derste bakacağız. Aşağıdaki image da göreceğiniz üzere html5 yapısal etiketleri bir site üzerinde normalde bu şekilde kullanılır.  Şimdi bunları tek tek inceleyelim. <header> </header> Yapısal Etiketi Nedir? HTMLin temel yapısına bakmıştık ve sayfamızda görülen içeriklerin head tagları arasında olduğunu söylemiştim. header etiketi head tagından farklıdır bu genelde karıştırıldığı için açıklamak durumunda kaldım. Header etiketi sayfanın üst kısmını ifade eder ve içerisinde genelde nav (menüler) logo, sosyal medya iconları gibi materyaller ve etikerler bulunur. HTML5 ile gelen tüm yeniliklerin arama motorları için önemli olduğunu söylemiştim. bu etiketleri arama motorlarından gelen botlar okuyarak siteyi daha iyi yorumlayabiliyor ve daha hızlı indexlenmesini sağlayabiliyorlar. Tabi ki bunun dışında yenilikçi bir web sitesi izlenimi vereceği için de ayrıca artı puan alacaktır siteleriniz. Kullanımı: Kod <header>
<h1> burası Sitemizin başlık kısmıdır</h>
<p>Burası Sitemizin Açıklama Kısmıdır</p>
</header> Aldığı özellikler ise: class, dir, id, lang, style, tabindex,title <footer> </footer> Yapısal Etiketi Nedir? Footer web sayfalarının en alt kısımlarını tanımlamak için kullanılır. Footer içerisine, sosyal medya iconları, kategori başlıkları, kısa hakkımızda yazısı, iletişim formu gibi materyaller konulabilir. Ayrıca site copyright bilgileri de footer kısmında yer almaktadır. Kullanımı: Kod <footer>
Copyright © 2025 IRCForum
</footer> Aldığı özellikler: class, dir, id, lang, style, tabindex,title <section> </section> Yapısal Etiketi Nedir? Section etiketi sayfada her yerde kullanılabilir ve sayfadaki herhangi bir bölümü ifade eder. Section etiketi içeriğine istenilen tüm html elemanlarını koyabiliriz ama standart ve tavsiye edilen kullanımı, section etiketinin kapsayıcıları header, footer ve asidedır ve section içerisinde kullanılmamalıdır. Geriye kalan, p, h tagları gibi etiketler ve taglar içerisinde kullanılabilir. Kullanımı: ve sayfadaki herhangi bir bölümü ifade eder. Section etiketi içeriğine istenilen tüm html elemanlarını koyabiliriz ama standart ve tavsiye edilen kullanımı, section etiketinin kapsayıcıları header, footer ve asidedır ve section içerisinde kullanılmamalıdır. Geriye kalan, p, h tagları gibi etiketler ve taglar içerisinde kullanılabilir. Kullanımı: Kod <header>
<section>
</section>
</header> İE9 ve Üzeri tüm tarayıcılar desteklemektedir. Aldığı özellikler: class, dir, id, lang, style, tabindex,title <nav> </nav> Yapısal Etiketi Nedir? <nav> etiketi html5 ile gelen yapısal etiketlerdendir ve navigationın kısaltması olarak kullanılır. Nav etiketi içerisinde site menüleri iç ya da dış bağlantılar bulundurulur. Kullanımı: Kod <nav> <a href=anasayfa.html>Anasayfa</a> <a href=hakkimizda.html> Hakkimizda </a> <a href=urunler.html> Urunler </a> <a href=iletisim.html> İletisim </a> </nav> Aldığı özellikler: class, dir, id, lang, style, tabindex,title <aside> </aside> Yapısal Etiketi Nedir? <aside> Etiketi sayfanın sağ ya da sol yanında bulunan sidebar alanının çevreleyicisi ya da belirleyicisidir. Section etiketini ve standart etiketleri içerisinde kullanabilirsiniz. Ayrıca arama bölümü kategoriler gibi bilgileri de bu kısımda kullanabilirsiniz. Kullanımı: Kod <aside> <h4>Kategoriler</h4> <ul> <li>Kategori 1</li> <li>Kategori 2</li> <li>Kategori 3</li> </ul> </aside> Aldığı özellikler: class, dir, id, lang, style, tabindex,title <article> </article> Yapısal Etiketi Nedir? <article> etiketi yazar bilgilerini kullanmak için türetilmiş olsa da sayfamızdaki haber gibi içeriklerin çevreleyicisi olarak ta kullanılmaktadır. Kullanımı: Kod <article> <h1> Burası Bizim Haber Başlığımız</h1> <p> Burası bizim haber içeriğimiz</p> </article> Aldığı özellikler: class, dir, id, lang, style, tabindex,title <figure> .</figure> Yapısal Etiketi Nedir? <figure> etiketi resim, çizim (svg) gibi materyalleri çevrelemek için kullanılır. Tek başına bir html çıktısı vermez. Kullanımı: Kod <figure>
<img src="resim.jpg" alt="resime ait kısa açıklama"/>
</figure> Aldığı özellikler: class, dir, id, lang, style, tabindex,title |
| |  |
 |
| Yer İmleri |
| Etiketler |
| etiketler, html-5 yapısal etiketler, html5, yapisal |
| Konuyu Görüntüleyen Aktif Kullanıcılar: 1 (0 üye ve 1 misafir) | |
| |